How to create a link that sends an SMS text message
Learn everything you need to know to create an SMS link that will launch and send SMS messages. You can add these click-to-text links to your mobile website, emails, and more.

Learn everything you need to know to create an SMS link that will launch and send SMS messages. You can add these click-to-text links to your mobile website, emails, and more.

SMS links automatically open up new levels of communication efficiency between you and your audience.
Links that send text messages can give your customers an easy way to text you to book an appointment, buy your products, sign up for events, or take any other action you (and they) need.
If you’re reading this, I’m guessing you know that you can create a link that launches the SMS app on your customers’ phones using HTML and you’re looking to find out how.
Let’s hold it right there. I don’t know about you, but I nearly faint when I hear “HTML.” Code isn’t my favorite thing in the world to work with, but even I can set up useful links that send SMS text messages. I’ll explain the process right here.
A click-to-text SMS link is a link that triggers a phone’s native messaging app with the recipient’s number auto-populated in the ‘To’ box. Simple as that.
Click-to-text links are also versatile. You can create and add an HTML link to most areas of a website, and it doesn’t have to be placed in a line of text.
It only takes a couple of minutes to create an HTML link that sends a text. Not only do these links allow you to auto-fill the recipient’s phone number, but you can also pre-populate an actual SMS message using the same link.
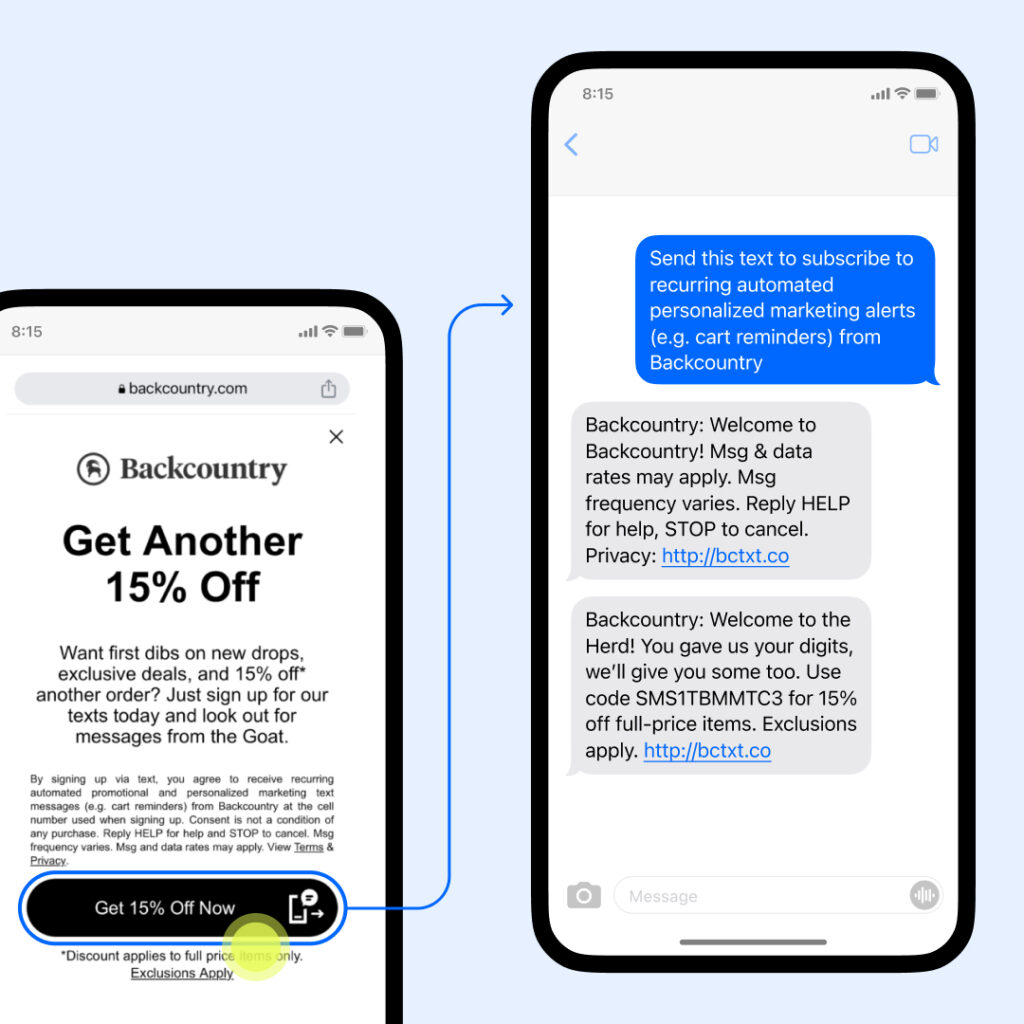
As an example of a click-to-text link, e-commerce retailer Backcountry displays a website popup providing a discount to those who subscribe to receive text messages.
While this is technically a button that’s linked (we’ll teach you how to do that, too, don’t fret), it’s an example of a link that, when clicked, will open natively in the clicker’s text messaging app.

After you click Backcountry’s initial call to action, the number to text and default SMS message automatically load.
In this example, the default SMS message is, “Send this text to subscribe to recurring automated personalized marketing alerts (e.g. cart reminders) from Backcountry.”
All the person needs to do from there is hit “send” to opt in.
With all the opt-in methods available to you for your SMS marketing efforts, why should you go with click-to-text SMS links?
If you’re looking to increase customer engagement, grow your contact lists, or make customer service simpler for your audience, here’s the rundown on how to create a click-to-text link for your website.
There are three elements you’ll need to create a click-to-text link:
If that sounds like gibberish, don’t worry. I’ll break it down for you here step by step.
This is the text that your website visitors will read and click on. Keep it simple and be sure to let readers know what will happen when they click and why they should do it in the first place.
Skip the basic “Click here to text us” and go with Something like, “Enter to win $100 when you sign up for texts,” as Xero Shoes does.
A perk to incentivize opt-ins will always work better than a lackluster call to action.
When visitors click on your link, their default SMS app will launch with a pre-written message they can send you.
As you create that default message, consider who your users are, what they’re looking for, and why they’re communicating with you.
Make sure your first message gives them a taste of what they’re seeking and invites them to engage with you.
Now that you have your link text and first SMS message written, it’s time to put the two together.
Without going down the coding rabbit hole, in HTML, links are set apart with the <a> tag.
They also contain an “href” tag that signals where the link should lead. If you’ve ever added an HTML link to your website, the process for creating a click-to-text link is exactly the same.
Set up your href tag like this:
<a href="sms:+18664504185?&body=Hi%2520there%252C%2520I%2527d%2520like%2520to%2520place%2520an%2520order%2520for...">Click here to text us!</a>Just make sure to replace the number after “sms:+” with your phone number and add your message’s copy after “body=” with a “%” symbol after each word (you’ll also want to swap “Click here to text us!” with whatever text you’d like visitors to click on).
As far as where you can put your click-to-text link, the sky’s the limit. But to give you a solid starting place, here are a few common spots to drop your link.

Not into click-to-text links, or looking to diversify the ways you bring customers to your text lists alongside your links? I’ve got you.
Here are a couple of the most popular click-to-text tools.
If you’re worried about your link getting lost on your website, opt for an attention-grabbing button instead.
Several SMS platforms (SimpleTexting included) let you add a button to your mobile site that launches your customers’ native text messaging app.
Our free click-to-text button generator also allows you to pre-write the message contacts will send you and pre-populate your contact details.
The best part is that this tool requires no design or coding experience (thank goodness). Everything from the pre-written SMS message to the icon to the font type is easily customizable.
Once you’re happy with your button, all you have to do is paste the automatically generated code into the footer of any pages where you want your button to appear.
Click-to-text buttons are great for providing SMS customer service or bringing in sales leads. However, if you’re using an opt-in keyword and want an easy way to promote it, then consider a mobile sign-up widget.
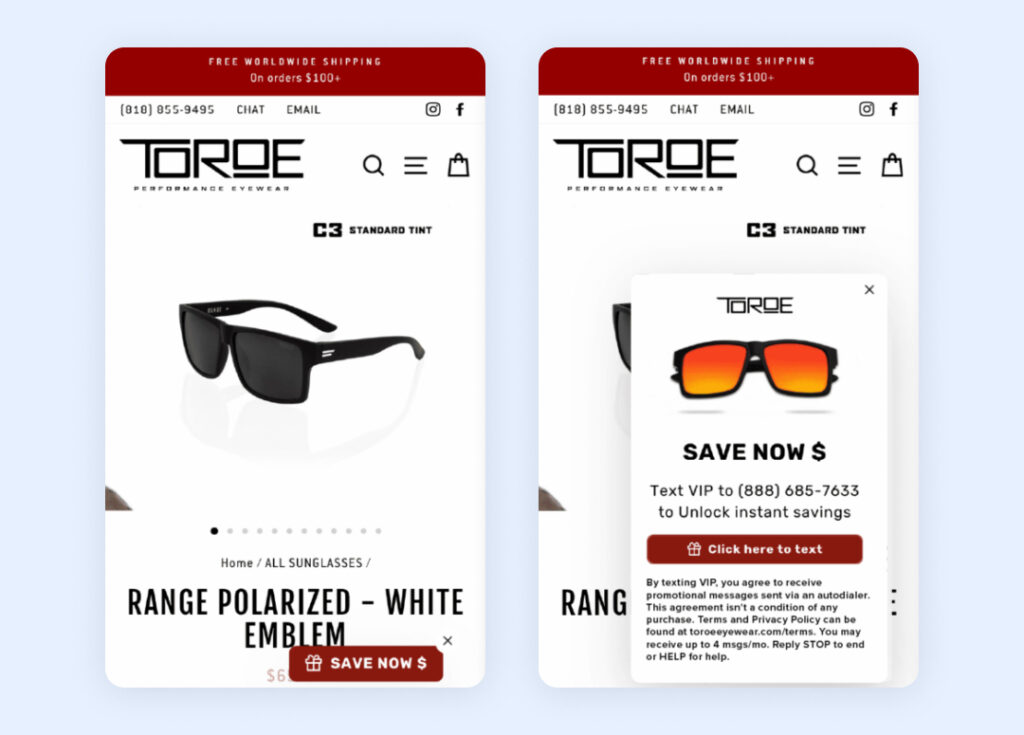
When mobile site visitors click on the button, it opens up a pop-up graphic with more details about your promotional SMS program.
Upon clicking the pop-up, your customer’s native text messaging app will open with the keyword typed out and your contact details prefilled. Similarly to the click-to-text button, everything is 100% customizable.
By the way, I’d be remiss if I didn’t point out that, with SimpleTexting’s mobile sign-up widget, Toroe Eyewear saw a 156x return on its text marketing.

Before you set your link live, there are a few key tips and best practices to keep in mind.
You’re almost at expert status when it comes to click-to-text links. Last but never least, let’s dig into a few common applications for links like these.
If you have a thriving email list that you’re looking to move over to your text list(s), SMS links are by far the easiest way.
All you’ll need to do is include your link in an email to your list with an incentive to join your text program. As I mentioned, you can also leave your link in your email signature so no one misses the memo.
Similarly, don’t miss out on the opportunity to turn website visitors into text subscribers by placing your click-to-text link on a banner, in your navigation bar, on your site’s footer.
This not only brings your audience into a program where you can easily communicate with them, but it can also help you move them along the customer journey more efficiently.
Help your audience avoid phone tag and endless waits for an email by encouraging them to get in touch with your customer support team through your SMS link.
This can improve your customer retention rates, by the way. The data says that 90% of customers report that an “immediate” response is essential or highly important when they’ve asked a customer service question. And 60% of those customers say “immediate” would be 10 minutes or under.
Alfredo is SimpleTexting's brand manager. He's passionate about using his 10+ years of marketing experience to help small businesses grow.
More Posts from Alfredo SalkeldTwo of the biggest shopping holidays of the year are coming up soon. Get ready to keep orders rolling in with these Black Friday and Cyber Monday SMS tips.
ReadImprove your marketing materials by learning what your target audience wants, and communicating with them more effectively through the power of SMS.
ReadStart a text marketing campaign or have a 1-on-1 conversation today. It's risk free. Sign up for a free 14-day trial today to see SimpleTexting in action.
No credit card required