The SMS marketing for e-commerce guide
Everything you need to know about SMS marketing for e-commerce including resources, examples and success stories.


As the battle for customer attention intensifies, SMS marketing allows you to connect directly with your e-commerce business’ customers in a way that’s easy to manage and maintain.
This guide covers everything you need to know about e-commerce SMS marketing and real-world examples from small and medium online retail stores.
Try Our E-Commerce Texting Service for Free
No credit card required
Why you should use SMS marketing for e-commerce
If you’re in e-commerce, you already know the value of online shopping. SMS marketing ensures your customers have direct access to the deals, marketing offers, and inventory updates you’re sending them.
With a 98% open rate, text message campaigns are more likely to be seen than those on email and social media.
Still unsure about the effectiveness of SMS marketing as an e-marketing technique? Let the stats speak for themselves:
1. Your customers want to receive texts from you.
79% of consumers have opted in to receive texts from businesses, and there’s a good chance your customers are among them.
Texts like order updates and product announcements are convenient for your customers, and they can generate more sales for your business. It’s a win-win.
📚 Recommended reading: The e-commerce customer communication checklist
2. M-commerce is more important than ever.
Mobile commerce now accounts for 60% of all e-commerce sales, and yet many stores haven’t optimized their mobile site or implemented a retail SMS marketing strategy.
The quicker you jump on mobile marketing, the bigger of an advantage you’ll have over your competitors.
📚 Recommended reading: Make shopping on mobile easy with text-to-order
3. SMS has high click-through and engagement rates.
If you’re looking to increase customer engagement, it doesn’t get much better than text messaging.
In our 2022 SMS marketing survey, business owners reported average click-through rates of 20-35%. The next year, survey participants said they see higher open and click-through rates with texting than other marketing channels.
Still not sure if SMS is worth the investment? Here are some text marketing success stories from eCommerce and retail stores:
- Welstand Boutique’s SMS campaigns drove a 50% mobile coupon redemption rate.
- Toroe Eyewear generated an extra $7,000 in 30 days with texting.
- Artist Couture grew its SMS subscriber list by 670% and generated $4,000 with a mobile sign-up widget.
- Eu Natural earned a 563% ROI with one SMS campaign.
- Aubrey’s Bead Closet used SMS to increase mobile site traffic by 400%.
How to get started with e-commerce text message marketing
You can start texting your customers (and soon-to-be-customers) in just a few steps:
1. Sign up for an e-commerce SMS platform.
Hopefully, you’ve guessed by now that we’re an e-commerce SMS service provider.
We encourage you to do your research. Be sure to find an e-commerce text message marketing tool with plenty of reviews on third-party sites.
You’ll also want to double-check that they offer all the features you need, have a responsive support team, and an extensive library of resources.

For e-commerce stores, you want to ensure:
- You can text 1-on-1 with customers, send automated texts, and send mass texts. You want a platform like SimpleTexting that can do all three.
- It has an SMS inbox with the functionality to manage multiple conversations at once.
- You have the tools you need to calculate how much money SMS is making your e-commerce store.
- It’s in your budget. The per-message price is a huge factor, and it’s important to know whether messaging credits roll over month-to-month.
💸 Check this out: What’s the cost and ROI of mass texting?
2. Choose a phone number for your e-commerce SMS marketing efforts.
The first step in your e-commerce texting journey is to choose a phone number.
When you sign up for a SimpleTexting account, you can register a 10-digit local number or select and verify a toll-free number that can send and receive messages.
We also offer help with provisioning a dedicated short code — which is a 5- or 6-digit code that’s easy to remember but more expensive than other number types.
3. Integrate your e-commerce store directly with SimpleTexting (optional).
This step is optional but allows you to collect numbers at checkout and trigger SMS messages based on specific actions.
If you do want to set this up, you’ll need a Zapier account. If you’re unfamiliar with Zapier, it allows you to create “if this happens, then do this” flows.
📚 Recommended reading: The 11 best Postscript alternatives
For example, you could use Zapier to set up an abandoned cart text message when someone leaves your site without completing their purchase.
Here’s how to connect SimpleTexting to the three most popular e-commerce platforms:
- The Ultimate Guide to SMS Marketing for Shopify
- SMS Marketing for WooCommerce Guide
- Integrate BigCommerce with SimpleTexting
4. Start collecting customers’ phone numbers.
Growing your retail SMS marketing list is crucial to your success with SMS. It’s a simple equation: more contacts + more texts = more effective text message marketing campaigns.
The good news is that there are a ton of ways you can do this.
First, if you already have an email form or pop-up on your site, you can add a phone number field and compliance disclaimer to it.

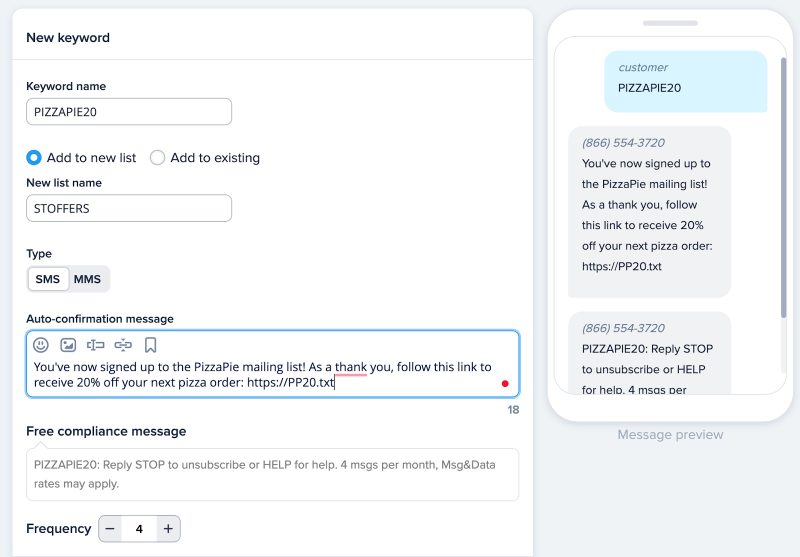
There are other ways to collect phone numbers using a tactic known as text-to-join. This requires what’s known as a keyword: a word or phrase that people can text to your phone number to subscribe to future messages.
📚 Recommended reading: How to market your e-commerce store
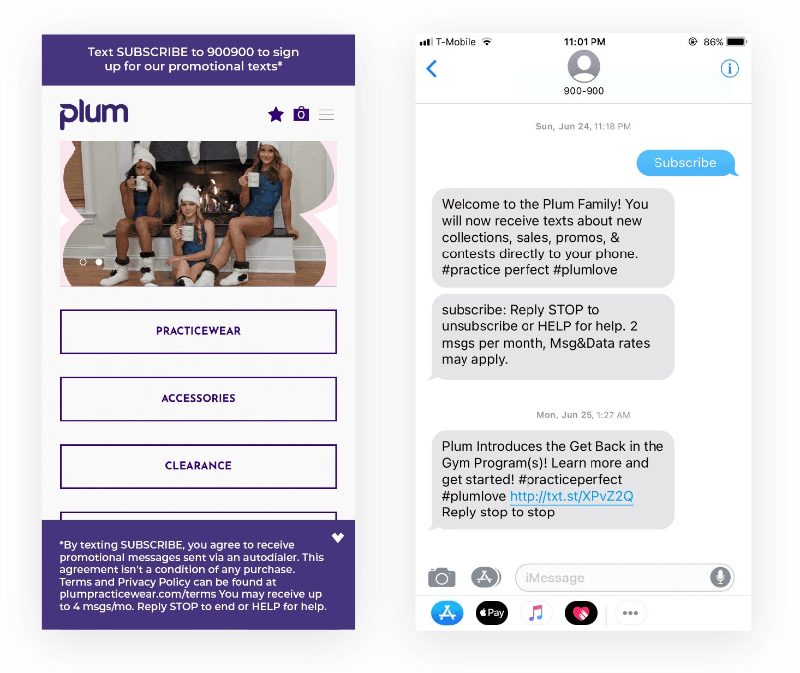
You can promote your keyword using an announcement bar, like Plum.

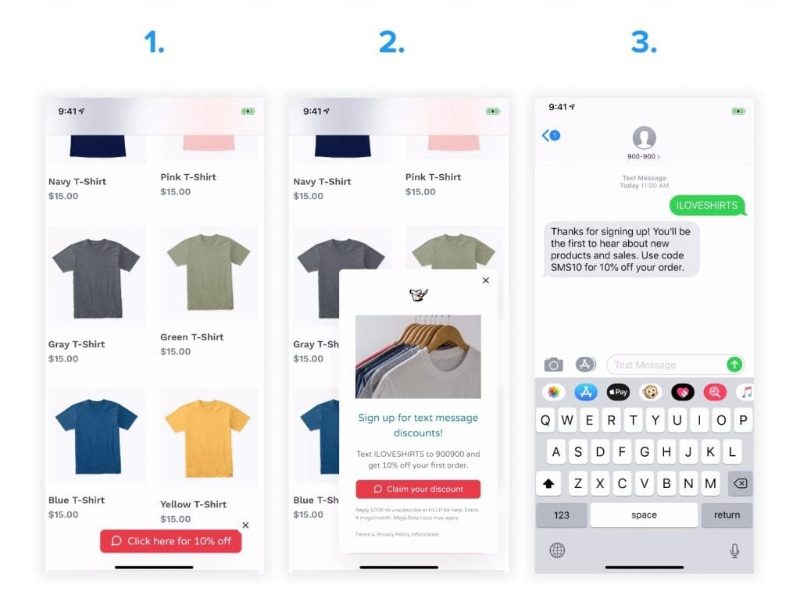
You can also use our mobile sign-up widget. When someone clicks on it, their phone’s native messaging app opens with your phone number and keyword prefilled.
All they have to do is click send, and a website visitor is subscribed to your messages.

5 popular ways to use SMS marketing in e-commerce
SMS marketing gives you the power to engage customers at every stage of your sales funnel. You can:
- Run SMS lead generation campaigns and text message promotions.
- Provide transactional SMS updates to improve the customer experience.
- Use SMS as a brand marketing channel.
- Give customers the option to text you with SMS customer service.
- Use SMS for customer retention.
1. Lead generation and promotions
The most common e-commerce SMS marketing use cases involve attracting potential customers and encouraging repeat purchases.
SMS lead generation
One way to attract new customers to your store is to invite them to join your exclusive texting list.
Let them know they’ll be the first to know about deals, sales, new products, and other important shop updates.
B-Unlimited
Take a page out of B-Unlimited’s book and set up an SMS keyword that fans can text to your number to join your list.
In fact, B-Unlimited uses a different keyword for each customer group so they can send targeted promotions based on their needs and demographics.
Baby Tula
E-commerce brand Baby Tula uses SMS web forms to turn their site visitors into text message subscribers.
This is one of the best ways to capitalize on a healthy stream of visitors and keep them engaged long after they view your site.
SMS promotional messages
This often comes in the form of sending contacts discounts, early access to sales, and coupon codes.
This can either be in an initial welcome text, a post-purchase message, or at any other point after someone’s subscribed.

Text message campaigns don’t take days to create, approve, and execute. They’re quick to create, and our customers report conversion rates north of 25%.
Rimpy Sahota sends promotional SMS to her customers, but with a twist: she found that including inspirational quotes and pep talks boosted her click-through rates and sales. Always test new ways to engage your customers to help your brand stand out.
SMS holiday promotions
Many e-commerce business owners and marketers also use SMS marketing for holidays and seasonal events, like:
🎄 Recommended reading: Black Friday/Cyber Monday SMS marketing and Christmas text marketing ideas from real e-commerce companies
2. Transactional messages
We wrote an entire guide on the difference between promotional and transactional SMS.
In short, transactional texts are triggered by events, interactions, or preferences within a service or application rather than by a company’s marketing campaign.
Here are some of the most popular use cases:
Order updates
Keep customers up to date on their orders with shipping updates and delivery service notifications.
That’s why one of the most popular applications of transactional messages for e-commerce texting is keeping customers updated on their orders or communicating a shipping delay.
Abandoned cart text messages
There’s nothing more frustrating than when a customer abandons their cart. That’s why you should use SMS to capture sales before they disappear forever.
This article walks you through everything you need to know about sending abandoned cart text messages and includes ready-to-use templates.
We recommend that you read up on the policies surrounding these texts as you’ll need to have customers double opt-in.
Review requests
After a customer receives their order, send them a review request text message, like Matykos Beauty does. Reviews can give shoppers confidence that they’re making the right decision by purchasing your products.
3. SMS as a brand marketing channel
Sometimes to feel the rush of new sales, e-commerce marketers and business owners dismiss the importance of the long game.
That’s especially true when it comes to a channel that can deliver impressive results in a short timeframe.
But as much as we like hearing about the revenue of promotional campaigns, we’re also fascinated by the power of top-of-funnel e-commerce texting.
Versed
For example, the DTC beauty brand Versed offers a skincare hotline. It aims to answer consumers’ questions about all things related to their beauty routines.
It’s an excellent tactic that builds Versed’s credentials in the skincare space and provides value to its audience along the way. Plus, with this approach, the company is growing an audience that it can send text promotions.
SmileDirectClub
In 2019, SmileDirectClub created a brand marketing campaign with SMS in a massive way. They invited people in New York City’s Times Square to send a text that they thought would make others smile. The best texts appeared on a large screen for everyone to see.
This SmileDirectClub campaign is an extreme example, but you can increase brand awareness with more accessible tactics, like giveaways and text-to-win contests.
4. Text-based customer support
Many e-commerce stores use business texting to answer more complicated customer questions that require a human response.
Here are some more tips for improving your e-commerce shop’s customer service with SMS.
5. SMS for customer retention
Bringing in new customers is hard, but losing them is easy (and costly). That’s why you should use the 98% open rates of text messages to reduce customer effort and hold on to the customers you worked so hard to acquire.
You can use SMS to send SMS renewal reminders if you offer a subscription service.
You can also use SMS to set up a customer-win-back series.
🌸 Recommended reading: See how GlobalRose keeps customers engaged during the off-season.
E-commerce SMS marketing best practices
Not sure how to approach text marketing? Our team of SMS experts recommends that you:
- Get express written consent before sending texts. You have to have proof that your subscribers opted into your texts willingly. Check out our SMS compliance guide for more information.
- Personalize SMS campaigns for individuals. Use personalized commerce tactics like using your contacts’ first names and contact segments to boost conversion rates.
- Answer text message questions promptly. With two-way messaging, customers can ask questions about your products and services. Make sure you’re monitoring your SMS inbox so you can respond quickly.
- Integrate SMS into the rest of your marketing strategy. For example, clothing boutique Blu Moon Design invites social media followers to opt into their product launch text messages.
- Include exclusivity in your text marketing program. Segment your best customers into their own VIP contact list and send them special offers and early sales announcements. You can also use tactics like live shopping to create exclusive experiences for your customers.
🔍 Find more SMS marketing best practices in our SMS marketing hub.
E-commerce SMS examples and templates
If you’re looking for more e-commerce SMS templates, here are nine examples you can use for inspiration (or check out our e-commerce SMS templates and free SMS template generator tool).
Looking for more advice on how to write texts? Check out these articles.
- How To Write Texts Subscribers Want To Read
- What Can Ernest Hemingway Teach Us About Writing Text Messages With More Clarity?
- 6 Discount Message Examples and What They Teach Us
Why you should combine email and SMS marketing
When SMS started to increase in popularity, there was a concern about how SMS would fit in with email. The fear was text messages would compete with emails, reducing the effectiveness of both.
The opposite has happened. Email is still a hugely important marketing tool, but there’s no denying that people are increasingly desensitized to an inbox that often receives this kind of treatment.
For many brands, SMS and email go hand-in-hand. They treat it as a new channel for those who are no longer interested or not engaging with their emails.
By leveraging both the broad reach of your email lists and the high engagement with SMS, brands can use both channels in parallel to drive more conversions.
The next step toward SMS marketing success
Now that you know the basics of e-commerce SMS marketing, the next step is to sign up for a 14-day free trial of SimpleTexting and try it for yourself.
If you have more questions, you can also request a demo, call/text us at (866) 450-4185, or use the chat at the bottom of your screen.
Try Our E-Commerce Texting Service for Free
No credit card required
This article was published on July 11, 2016, and was updated on August 15, 2023, by Dani Henion. Nathan Ellering contributed to this piece.